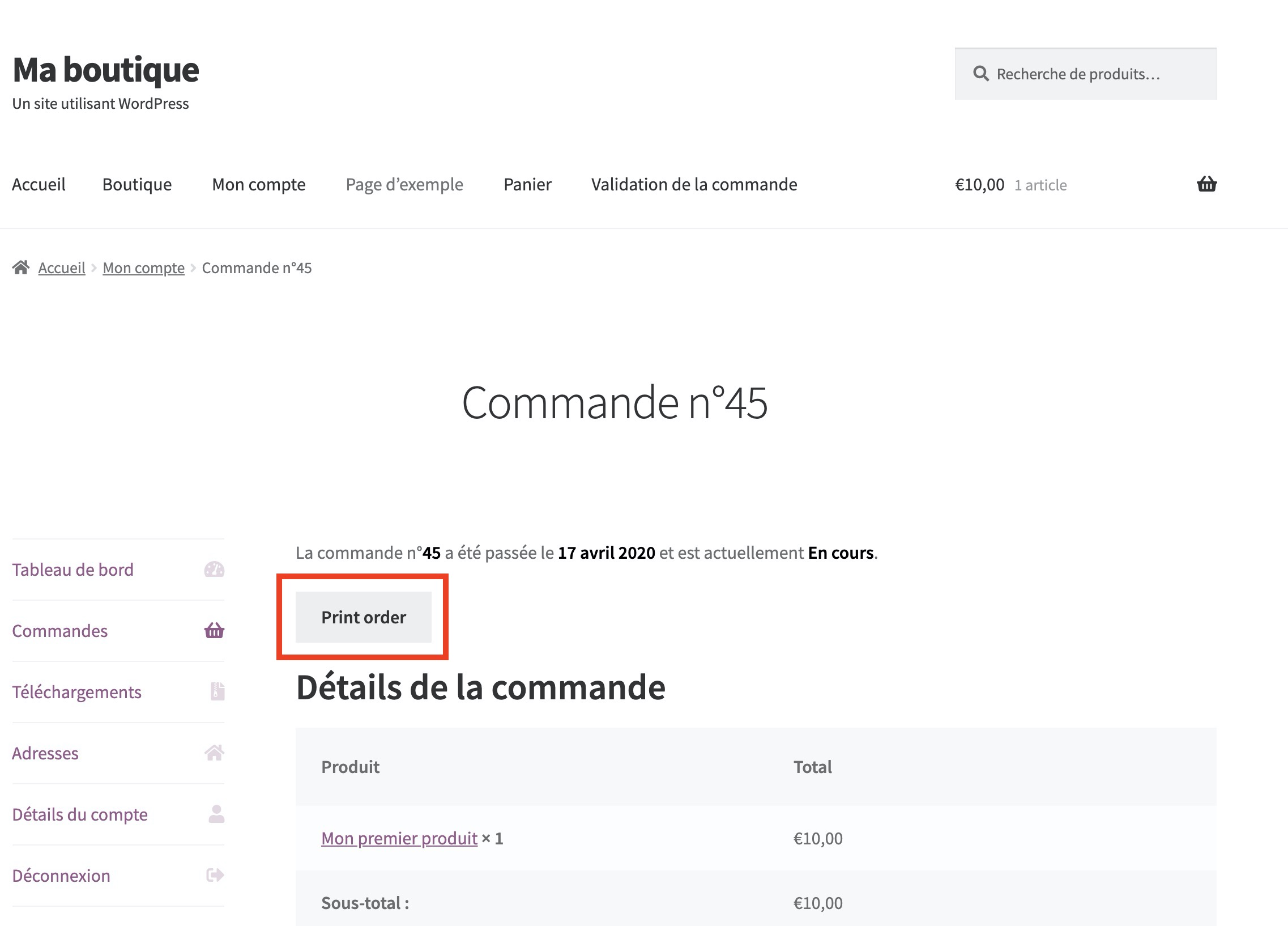
Voici le résultat attendu :

Pour ajouter un bouton d’impression à une commande sur WooCommerce, il faut rajouter ce petit bout de code dans le fichier functions.php de votre thème :
function jdd_print_order(){ ?>
<button onClick="window.print();" style="margin-bottom: 20px;"><?php _e('Print order', 'theme'); ?></button>
<?php }
add_action( 'woocommerce_order_details_before_order_table', 'jdd_print_order', 20 );
On ajoute simplement un bouton avec le texte “Print order”. Ici il est entouré de : <?php _e(' ', 'theme'); ?> ce qui permet de le rendre traduisible en différentes langues.
Le margin-bottom ajoute 20 pixels sous le bouton pour le faire respirer. Le mieux serait de mettre ce margin-bottom dans du CSS et d’appliquer une classe à ce bouton, mais pour la brièveté de l’example je l’ai mis directement dans le style du bouton.
Laisser un commentaire